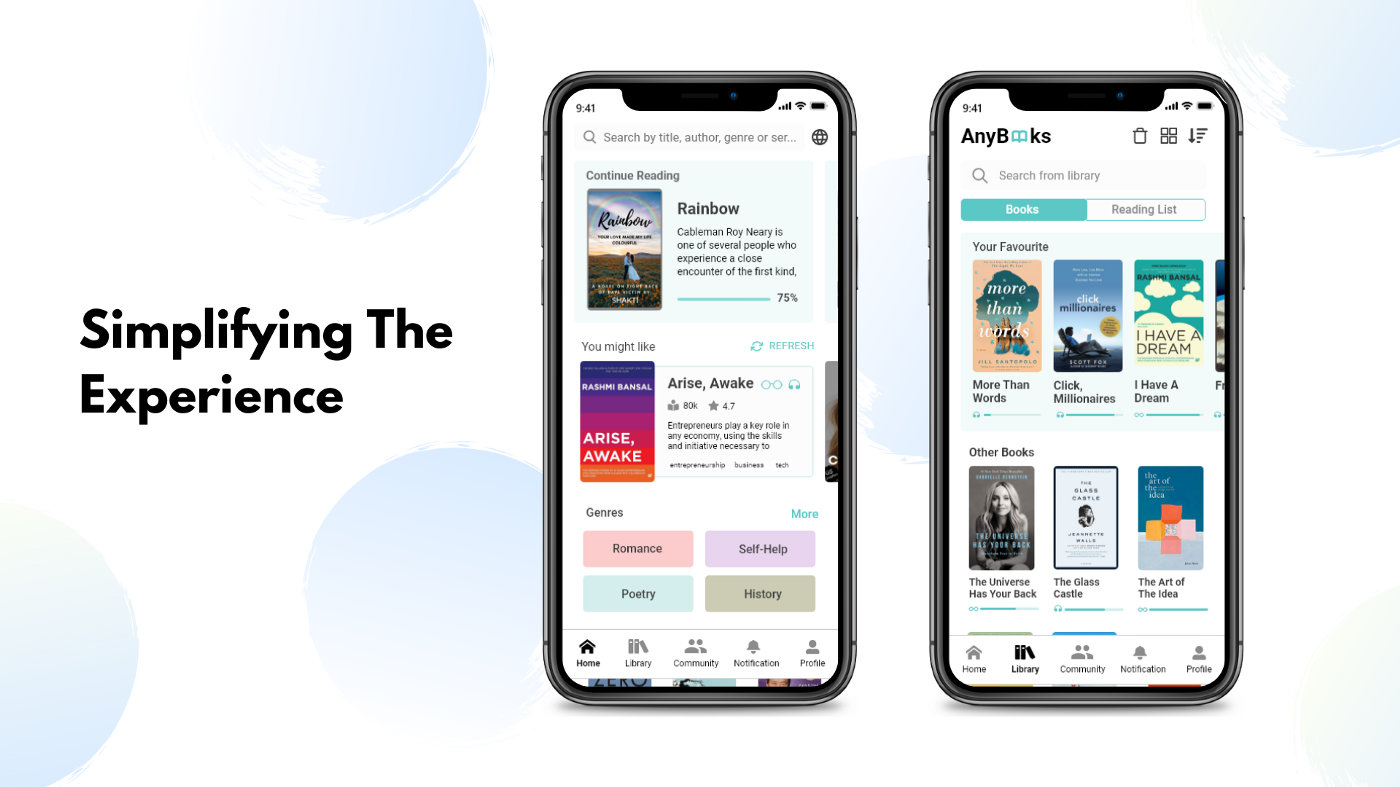
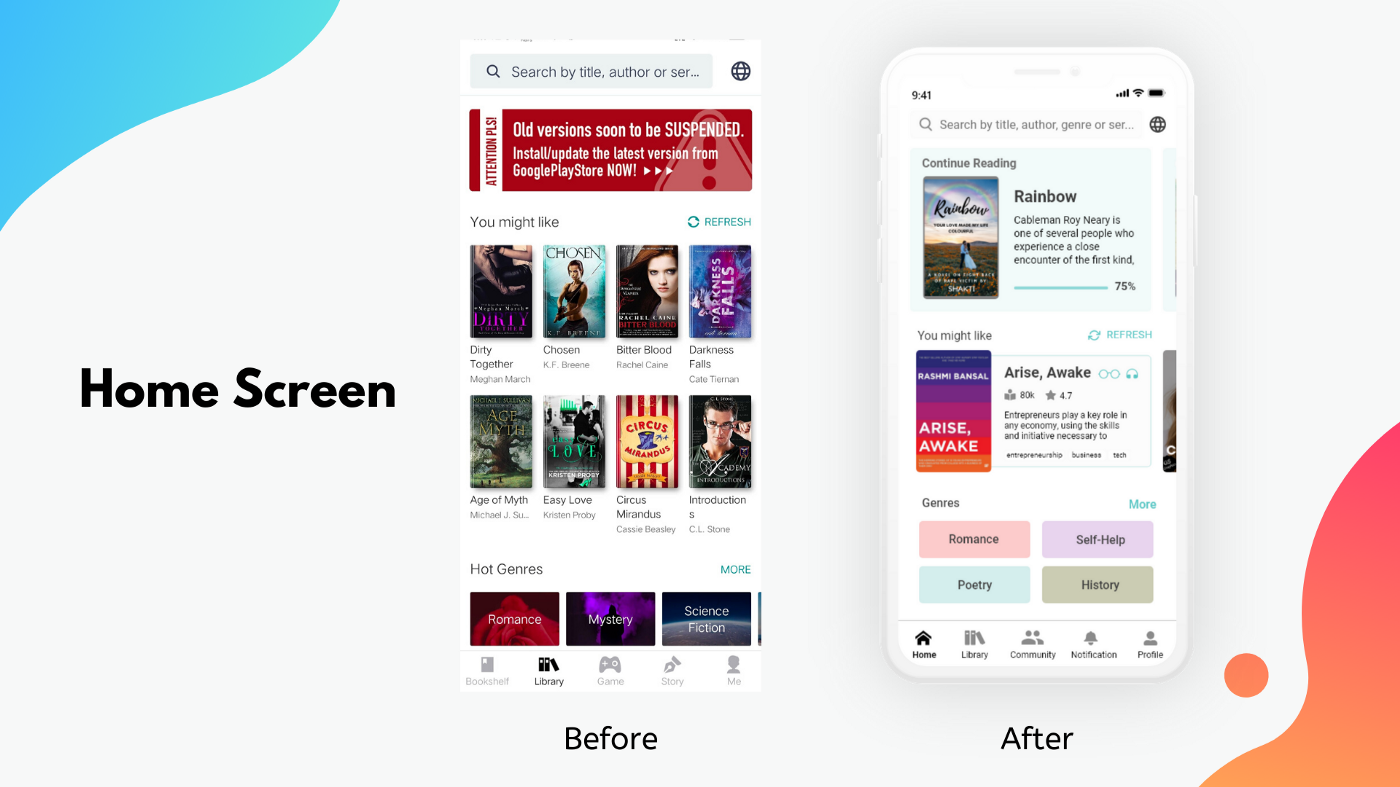
Colouring the design! The most fun part. My goal in this phase was to make everything look attractive and let the user focus on the important parts while also keeping everything functional.
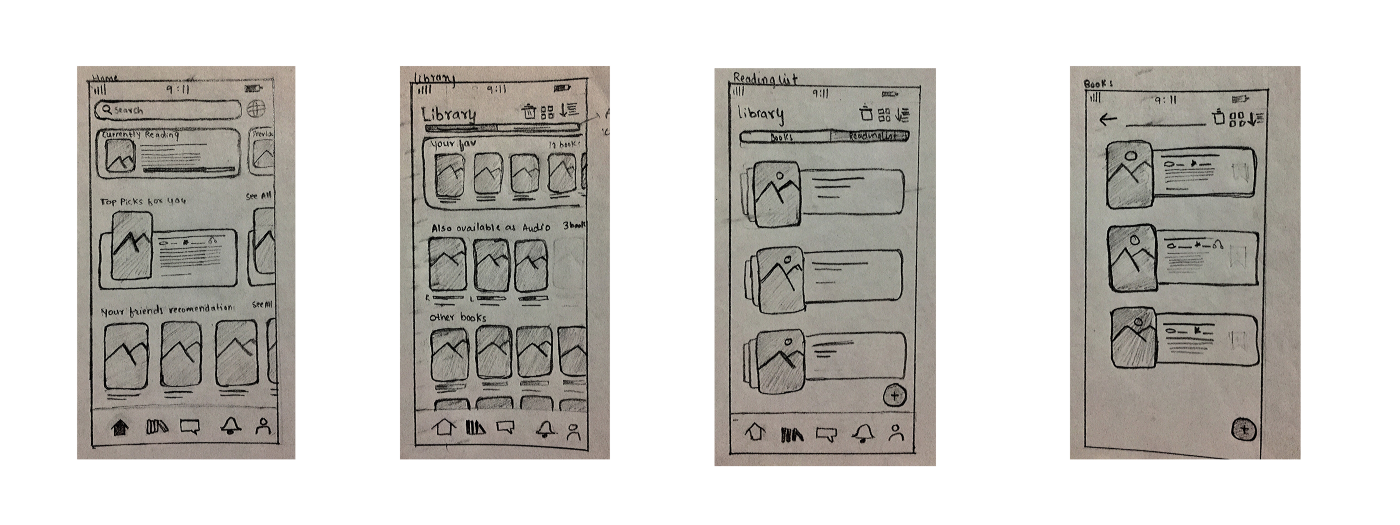
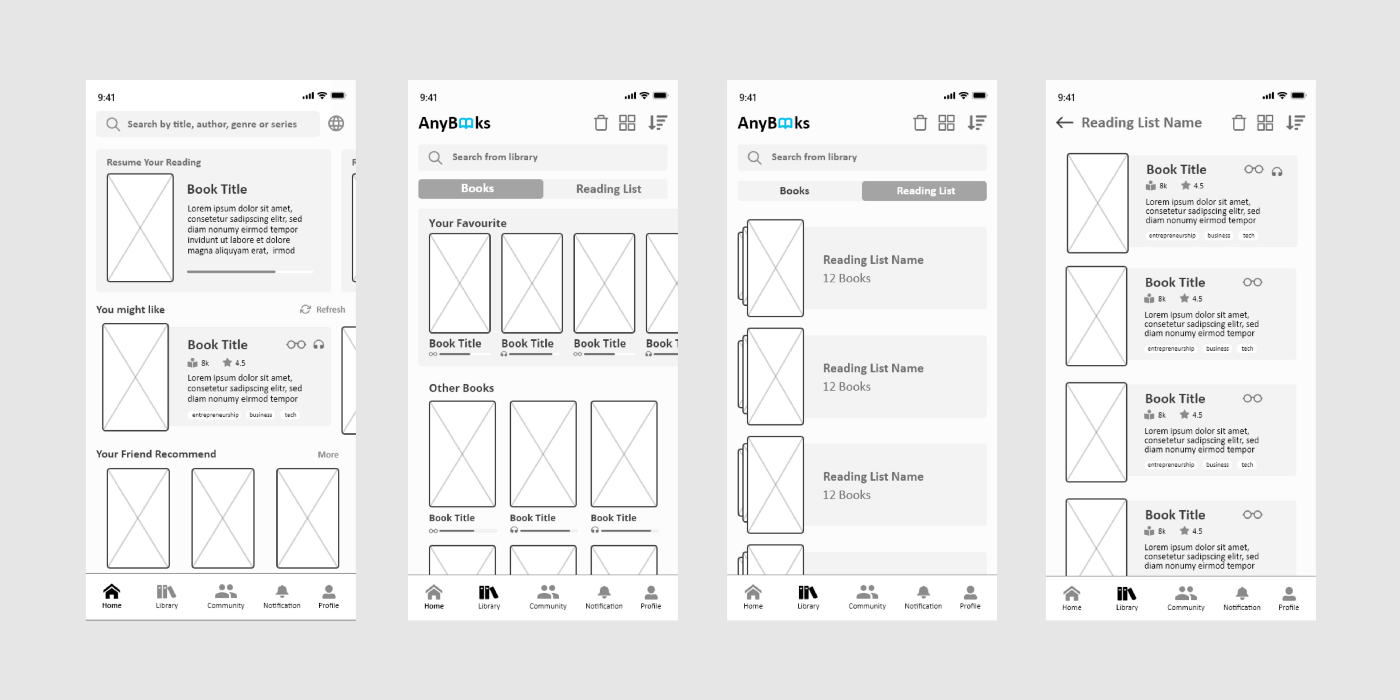
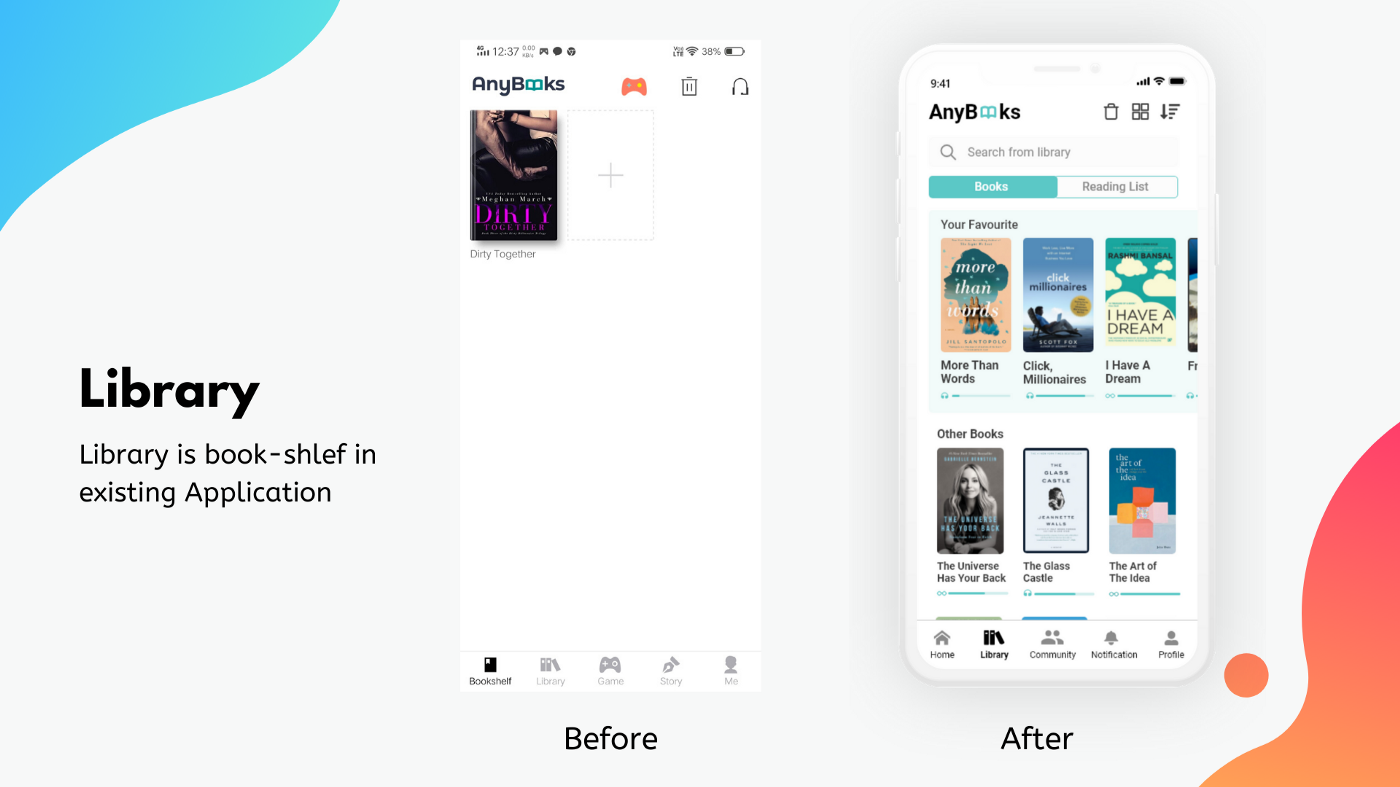
Home and Library
I have changed AnyBooks’s standard form of library and bookshelf to Home and Library as it would confuse users and they thought of both of them as same. Also doing this made the app consistent with other application and thus the user will know where to find what. Moreover, now the app launches with a home page rather than the library.
The library here is divided into two sections:
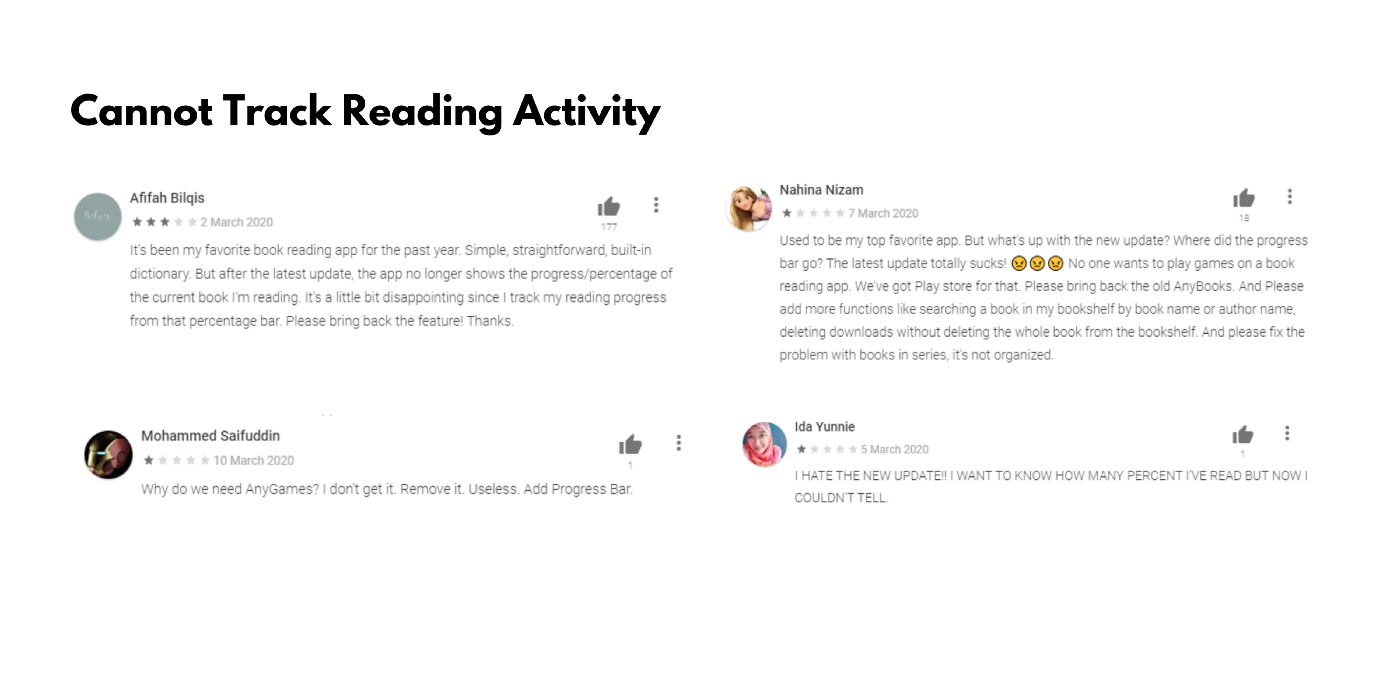
Book and Reading List. The Books part consist of the offline downloaded books and the Reading List is what a user can create to organize his books. The top of the library section consists of the books which the user adds into favourites so it could be accessed easily. Above it is the sorting and searching options. And also, every book has a tracking activity status below it.
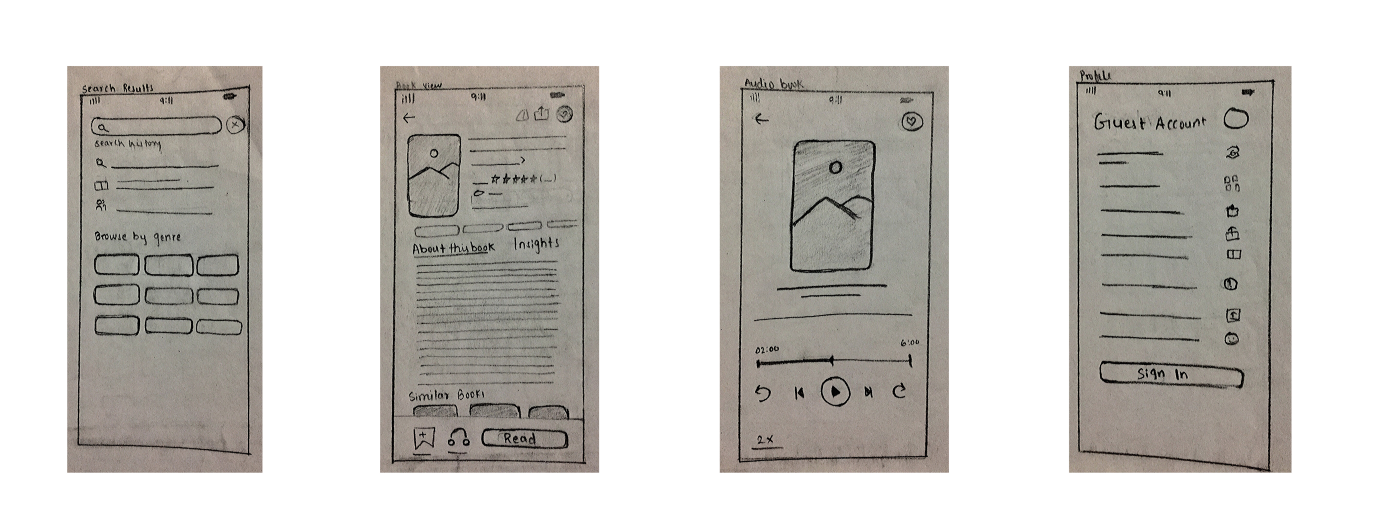
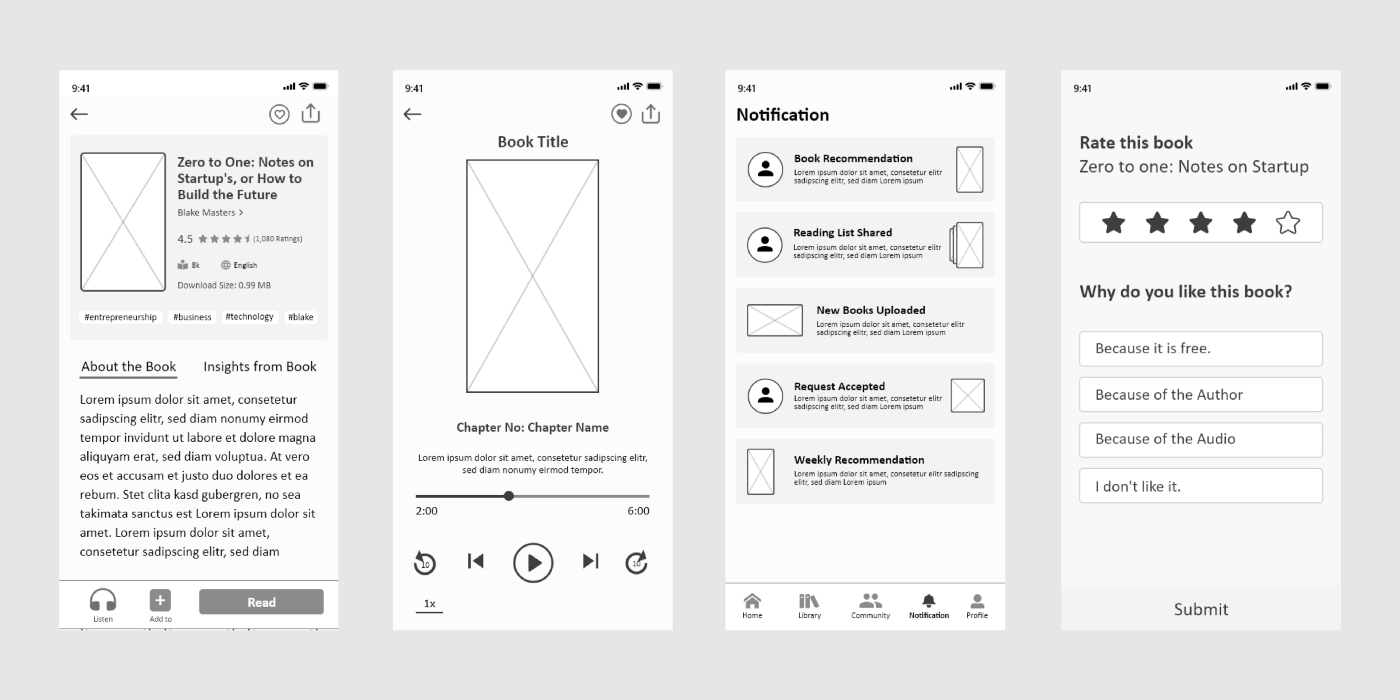
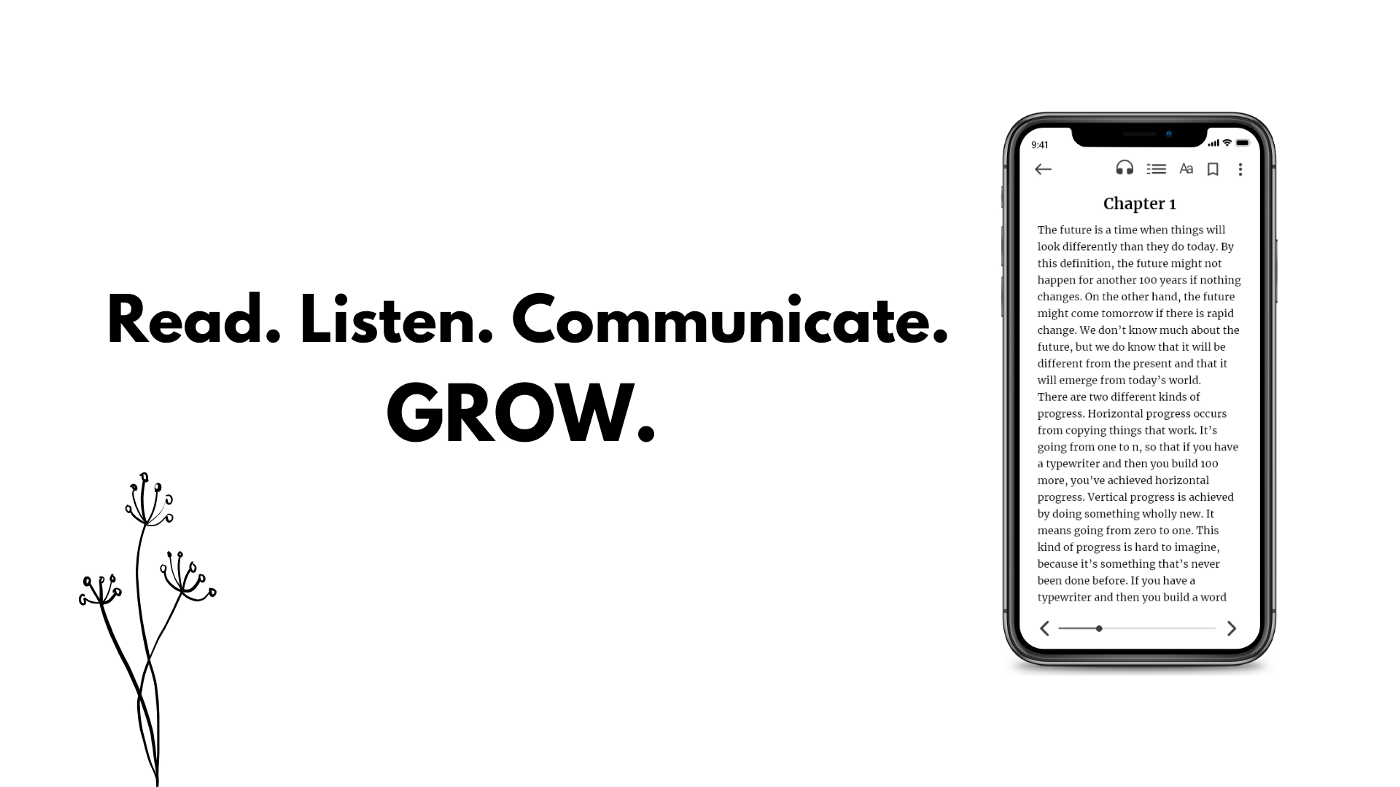
Audio Books
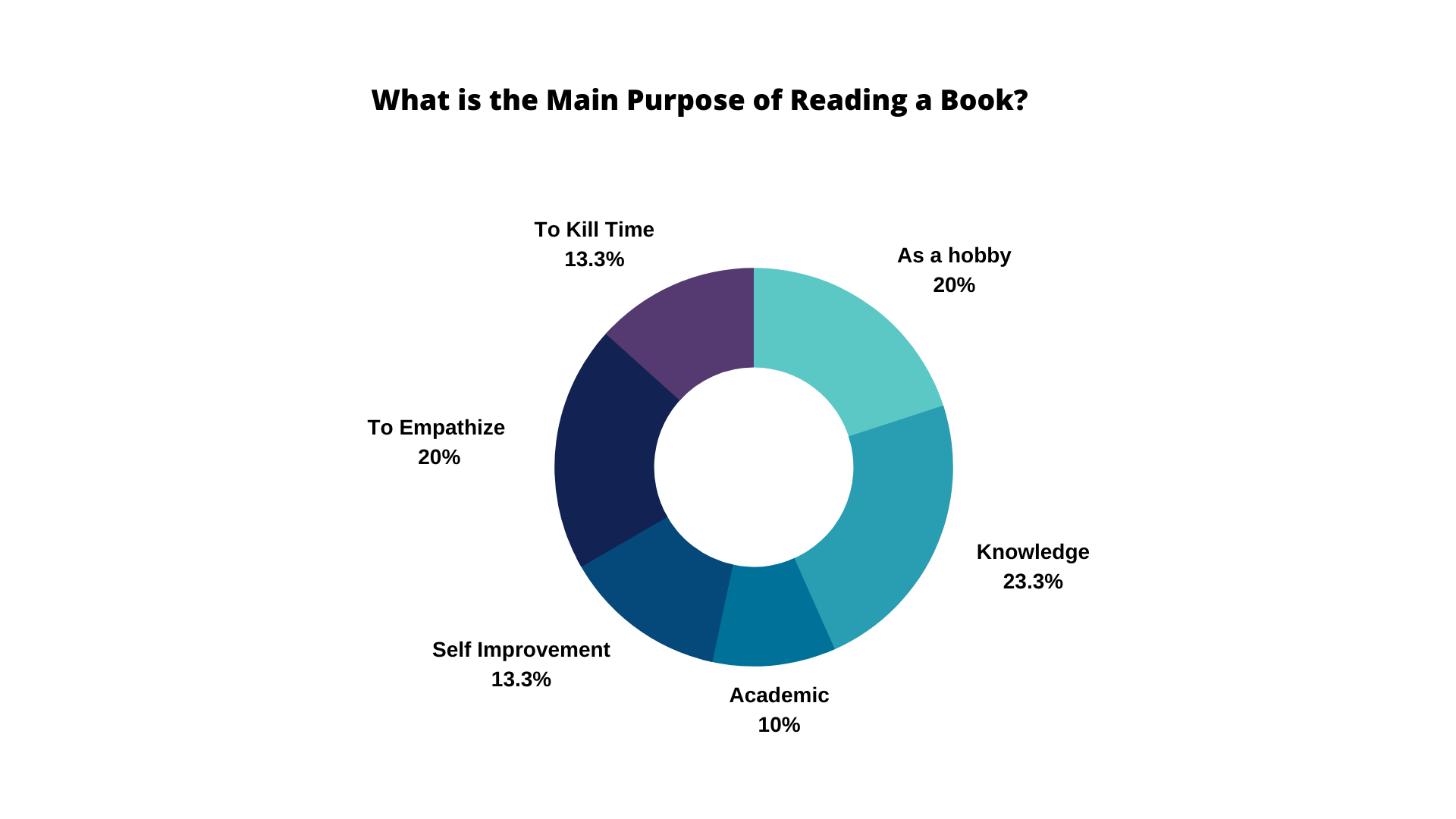
According to the research and insights, I have included listening to books. Here the user also can change the pace of the audio. And also, can read and listen at the same time. The forward and rewind time is kept 10 seconds. Moreover, the book can not only be saved into the reading, playlist or favourites. The user can reach here from the book description section. As soon as the user exits the listening track is updated so the user can know how much is left.
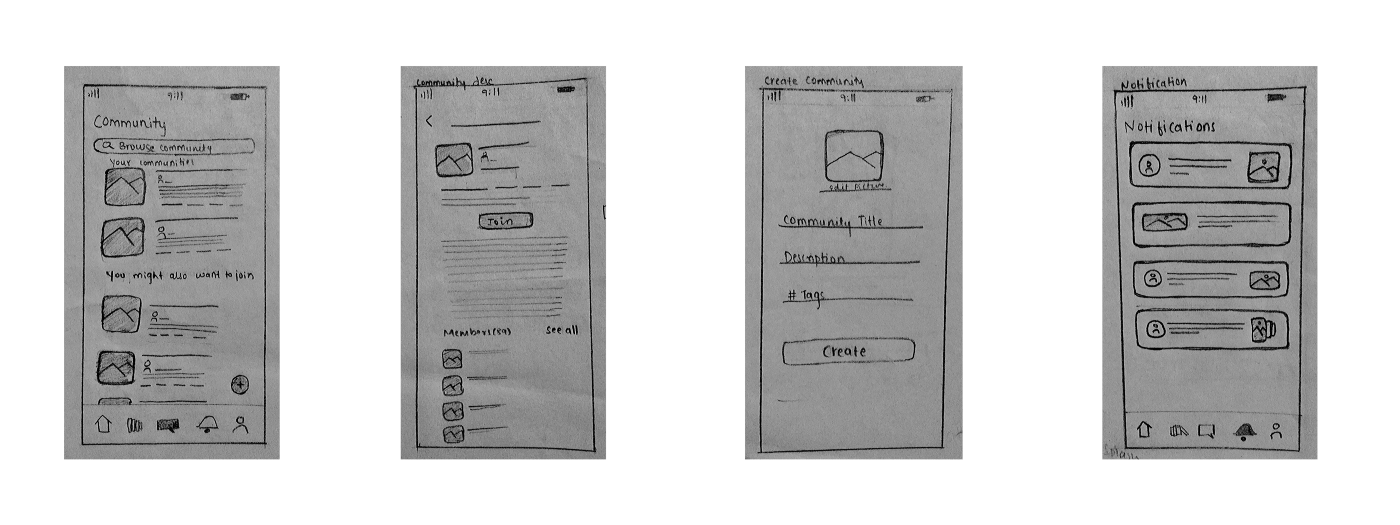
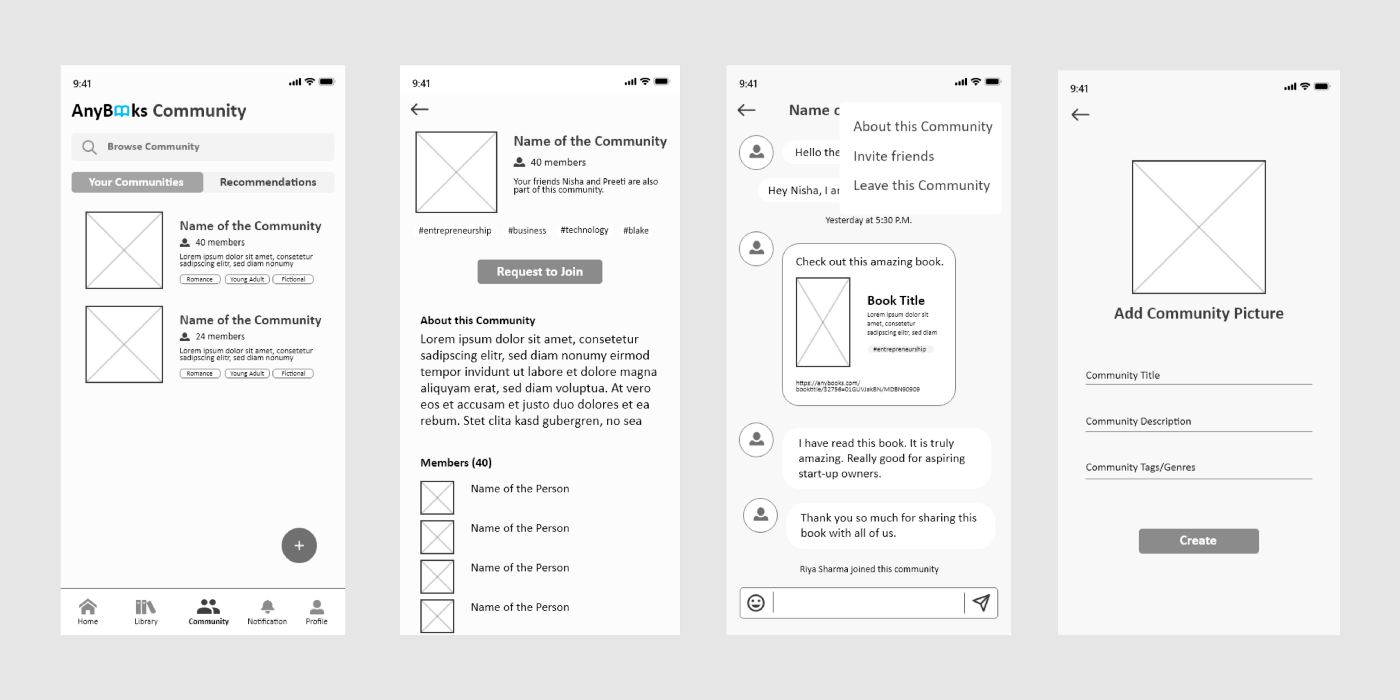
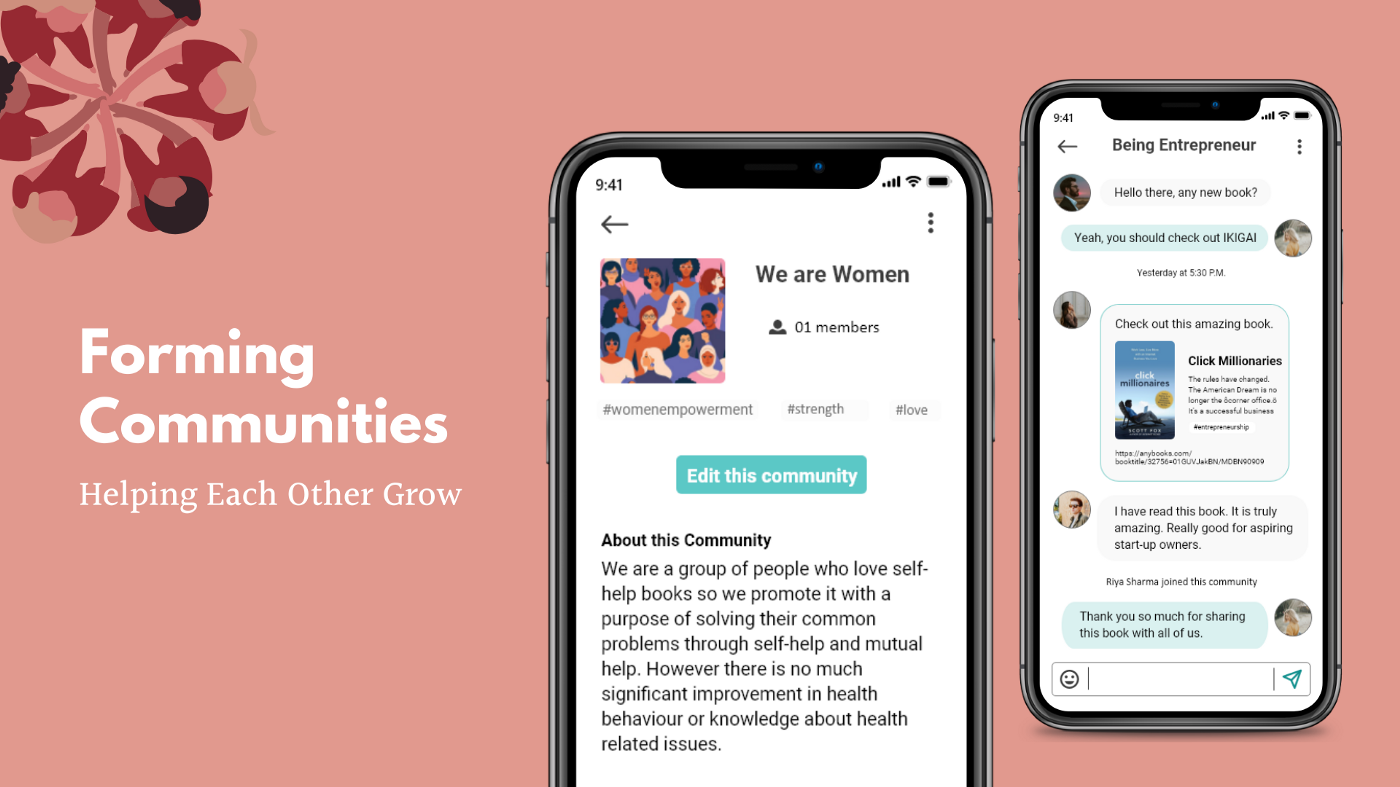
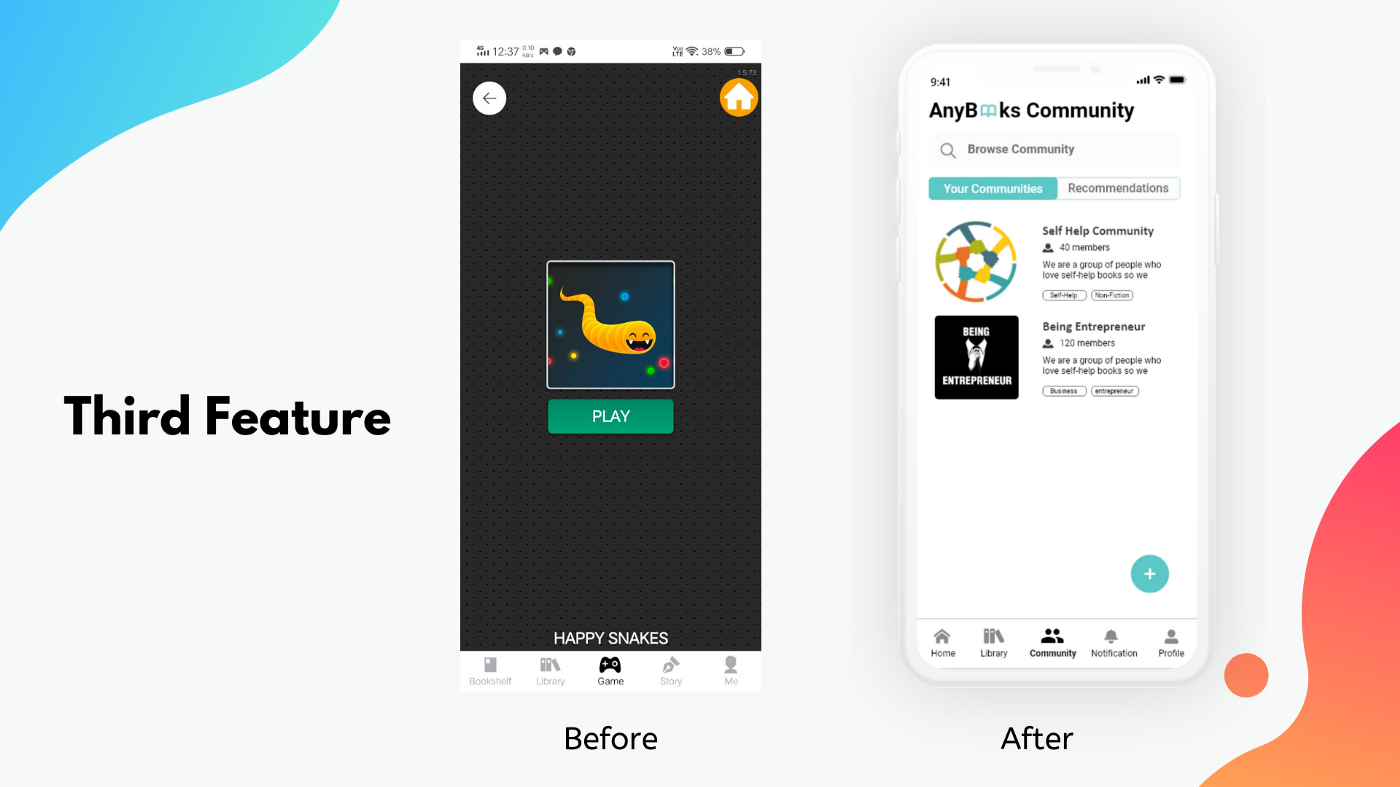
Community
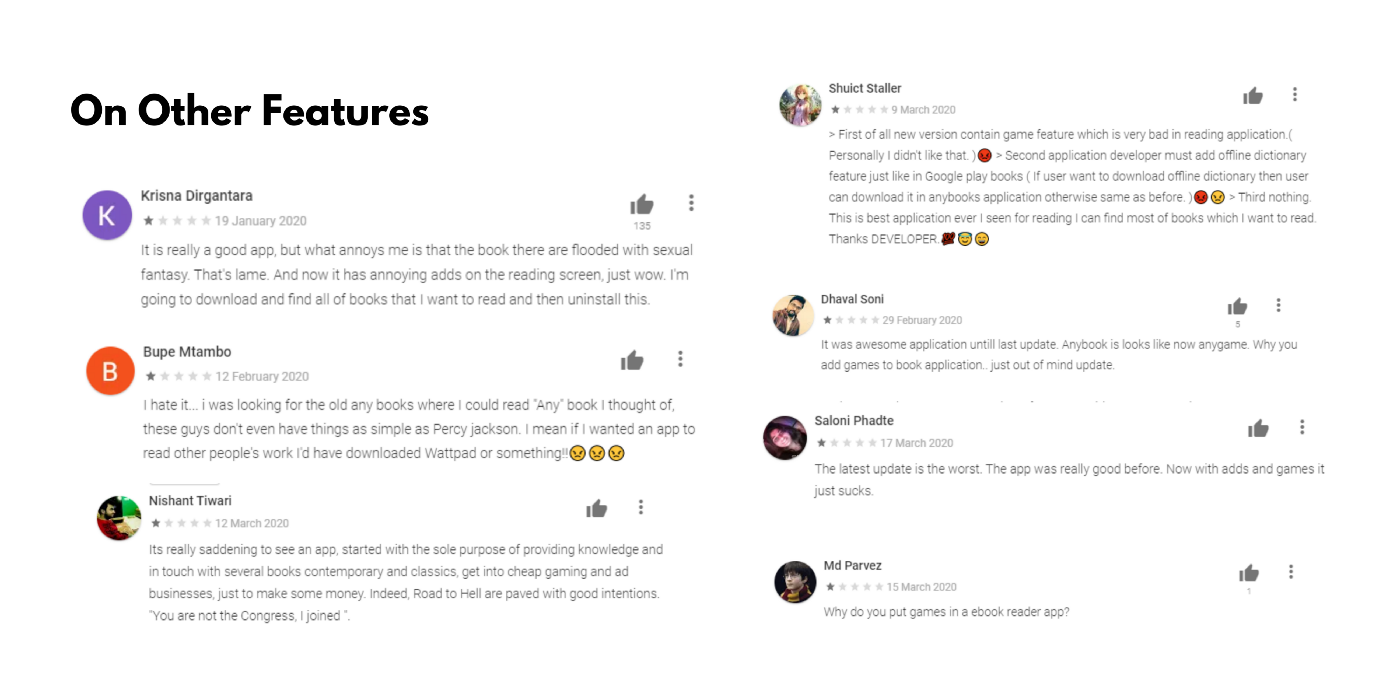
I have replaced the “Gaming” feature which most of the users found annoying with “Community”. This feature allows the user to form a strong community of a genre or a book or just of people with similar mindsets. Here the users can create their community, invite their friends or simply request to join existing communities. The creator of the community has the right to accept or reject the request.In a community, people can share their views, thoughts, opinion on something and also share books. It is just like joining a book club.
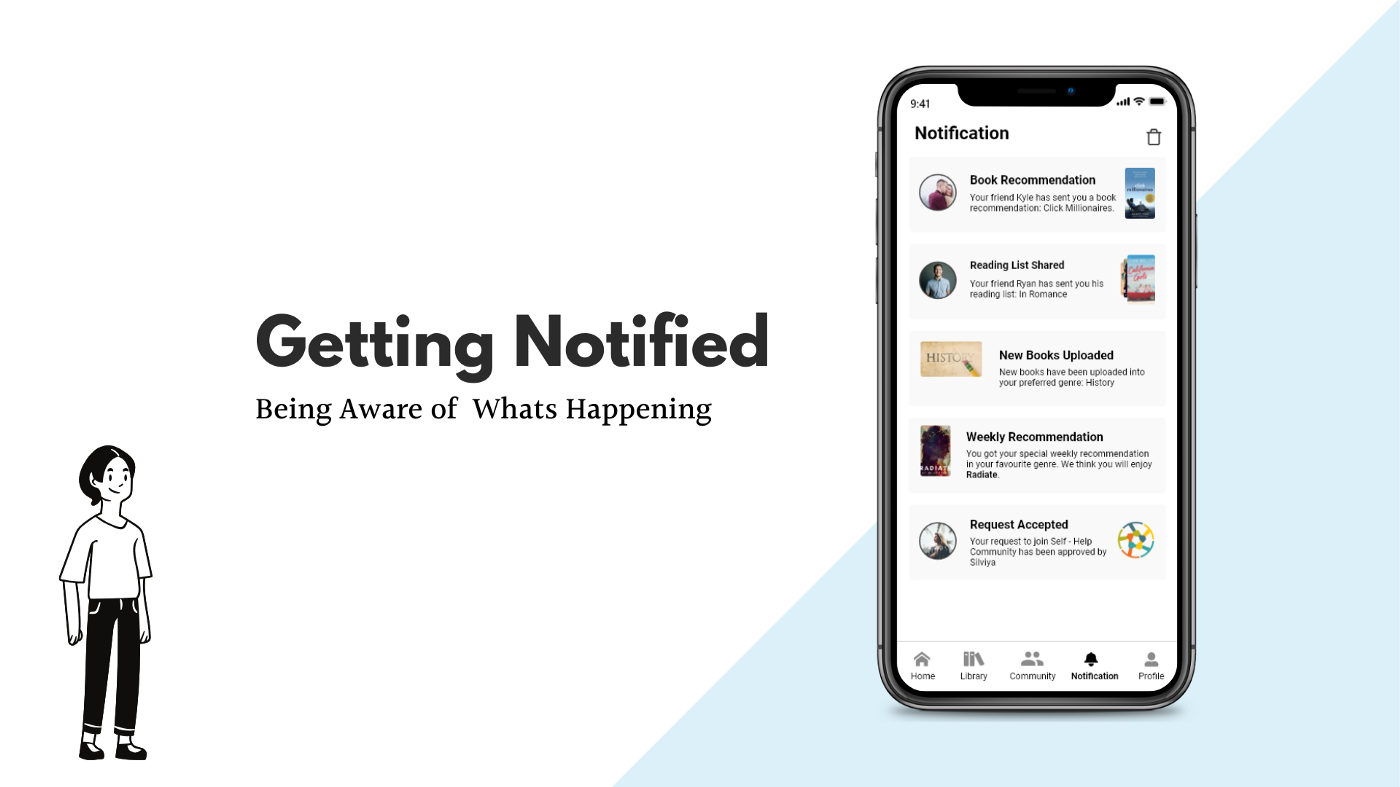
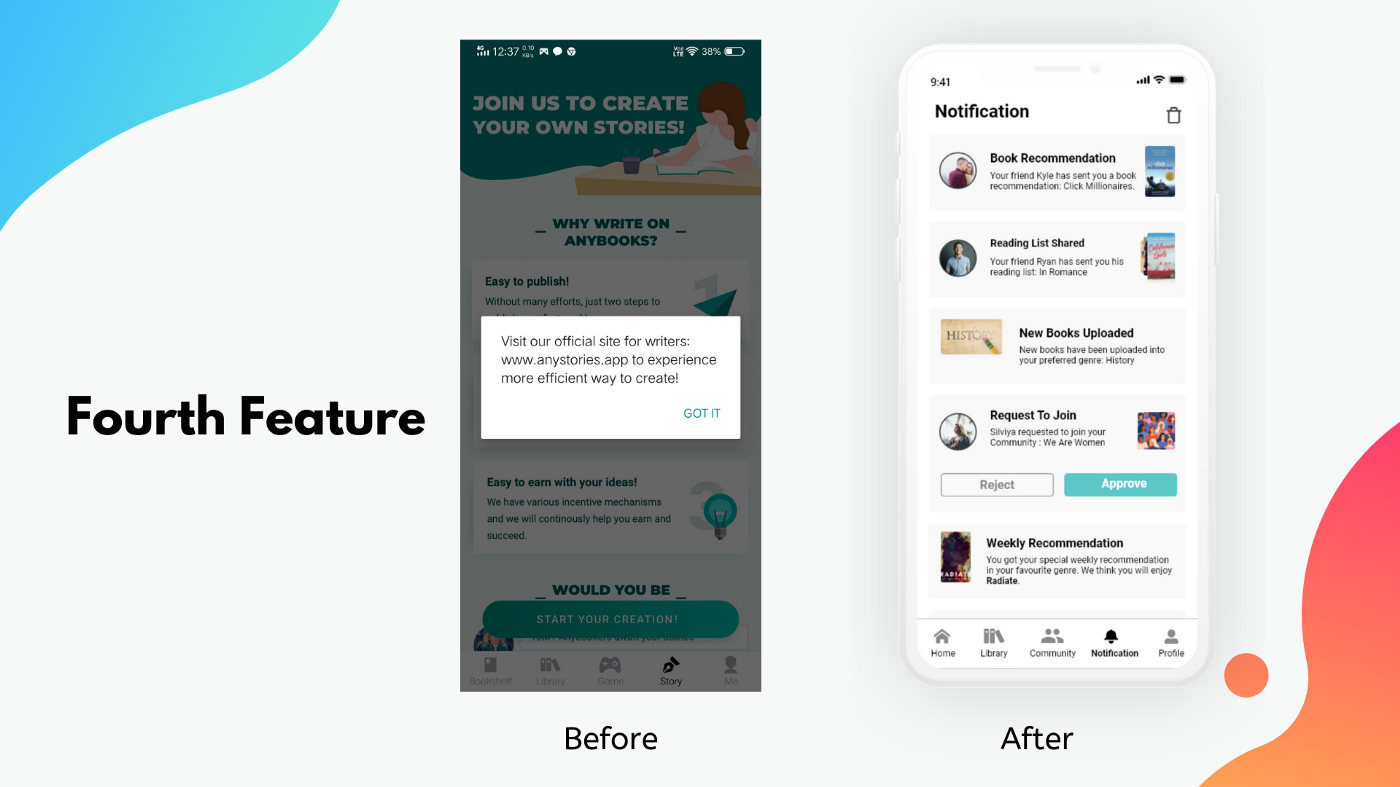
Notifications
This feature replaces the “Write” feature of existing AnyBooks app. The writing feature allows the user to write their book but on their website. They simply used this section to redirect writers to their website, if they want to write. Now, this thing could simply have been achieved by adding “Write a Book” in the menu.
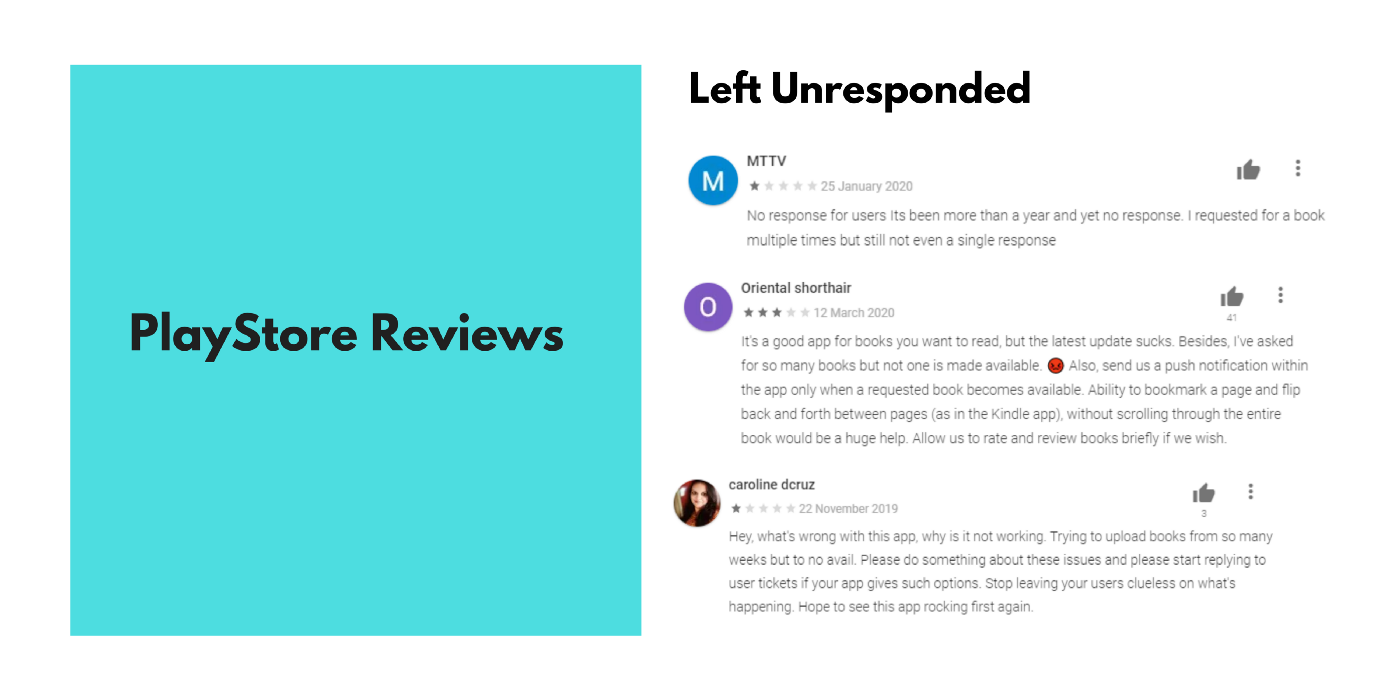
Anyways, the replacing feature “Notifications” notifies the user about book recommendation and also it solves the major problem of the user about the availability of their requested book. Since there is a community section now, this section also receives the regarding people.
Anybooks
Lastly, the goal of the application is to help the user to read effectively, save their time and listen, form community and share ideas and the most important grow together.