Select Works
With great love, sleepless nights, countless coffees, sweat, & tears 😂

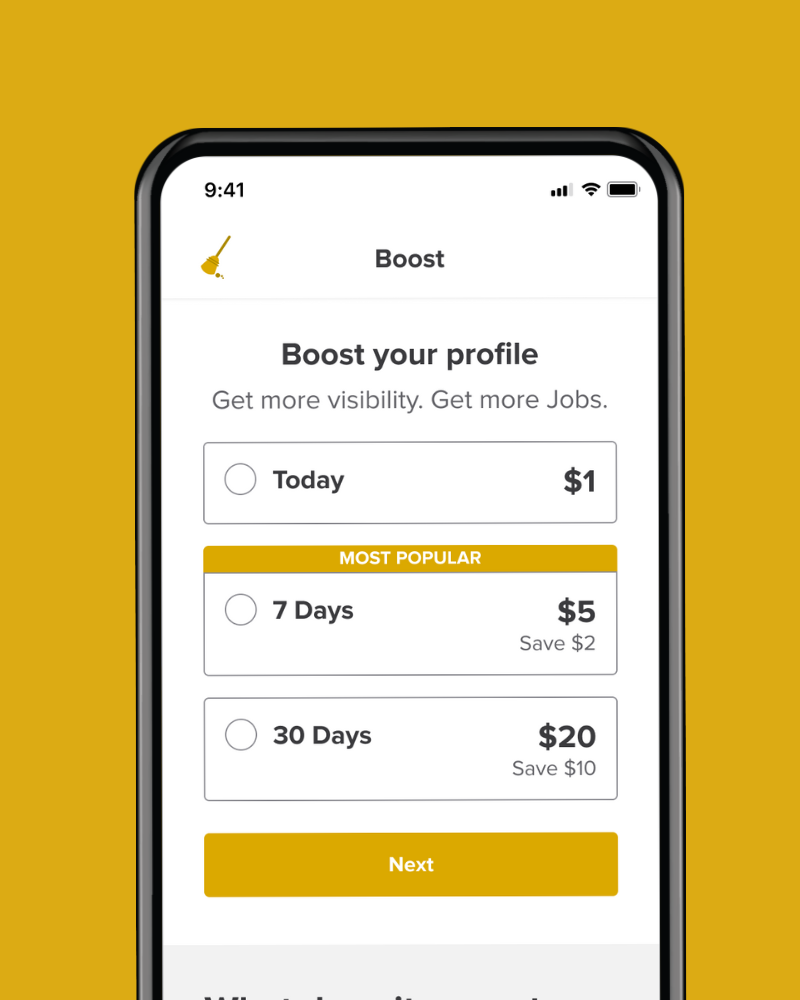
Increasing Revenue
Company: CareGuide
Boost feature empowers users to amplify their profile's visibility, significantly increasing their chances of finding ideal jobs or candidates. It was integrated as microtransaction with the existing subscription model bringing in addtional revenue.
Read more

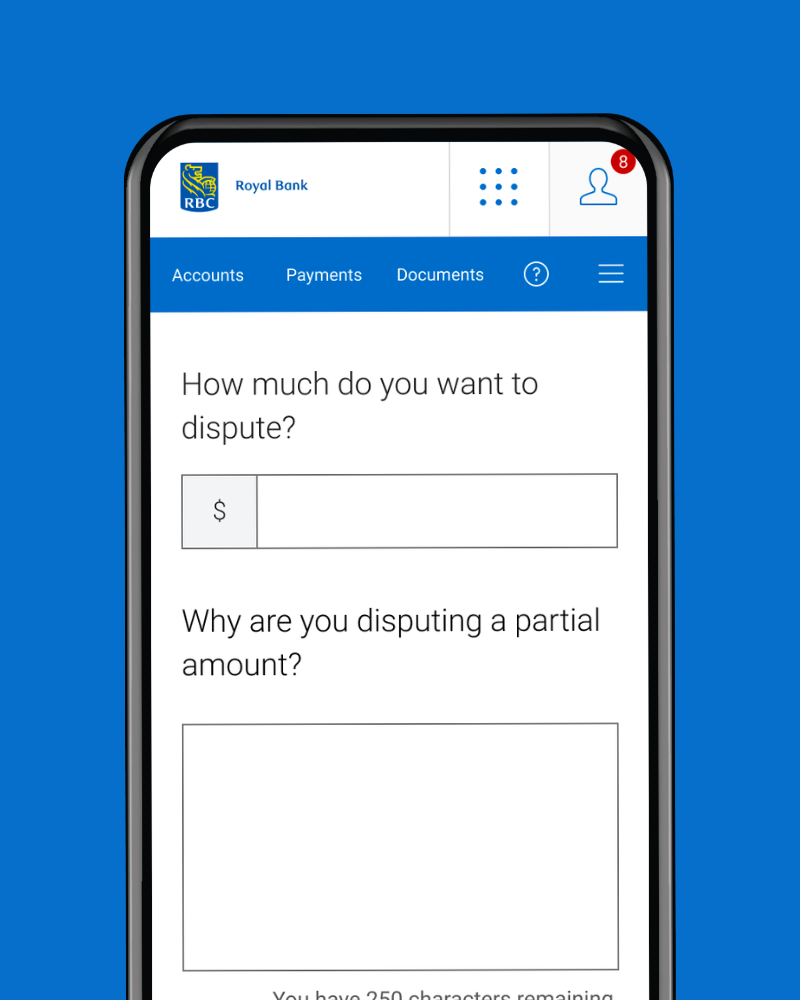
Reducing Call Volumes
Company: Royal Bank of Canada (RBC)
The "Partial Amount" project at RBC transformed online banking by enabling partial transaction disputes, a previously unsupported feature. This initiative aimed to streamline the process, reduce call volumes, and empower clients with greater control.
Read more

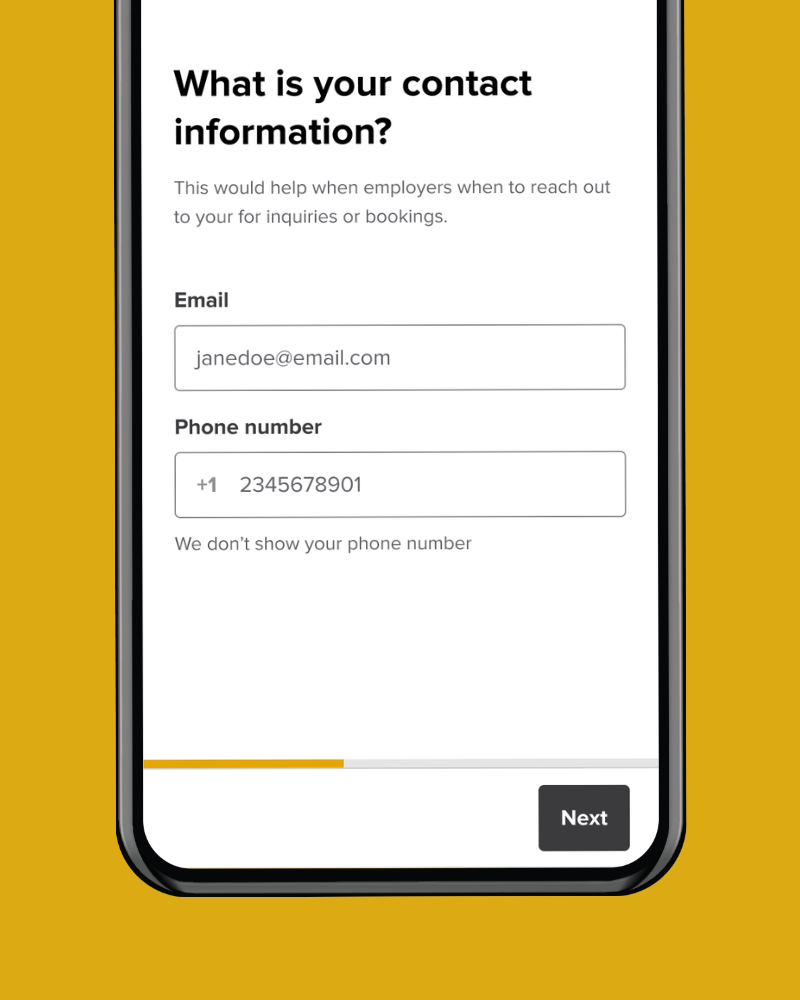
Redesigning Onboarding
Company: CareGuide
Redesigning onboarding, experience to demonstrate value to users before asking for their personal information.Increase user engagement and retention by demonstrating platform value early in the onboarding process. This project was done in very iterative manner.
Read more

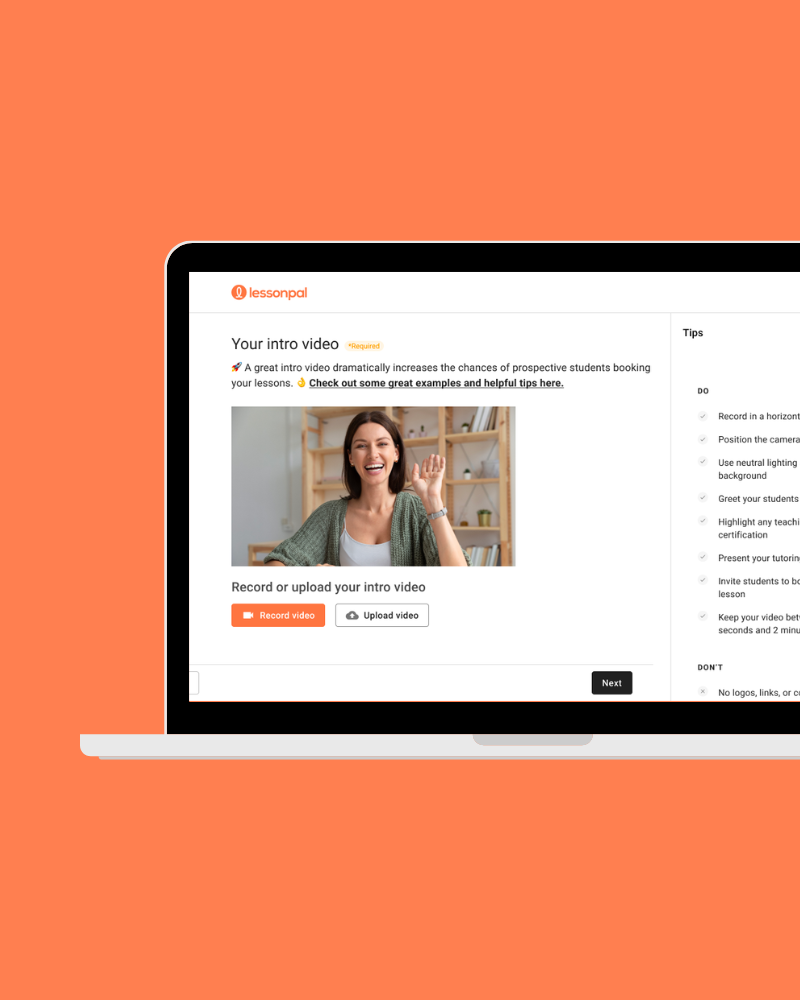
Increasing Engagement
Company: Lessonpal
This feautre provides a seamless tool empowering tutors to present their expertise through personalized introductions and connecting with students.
Read more

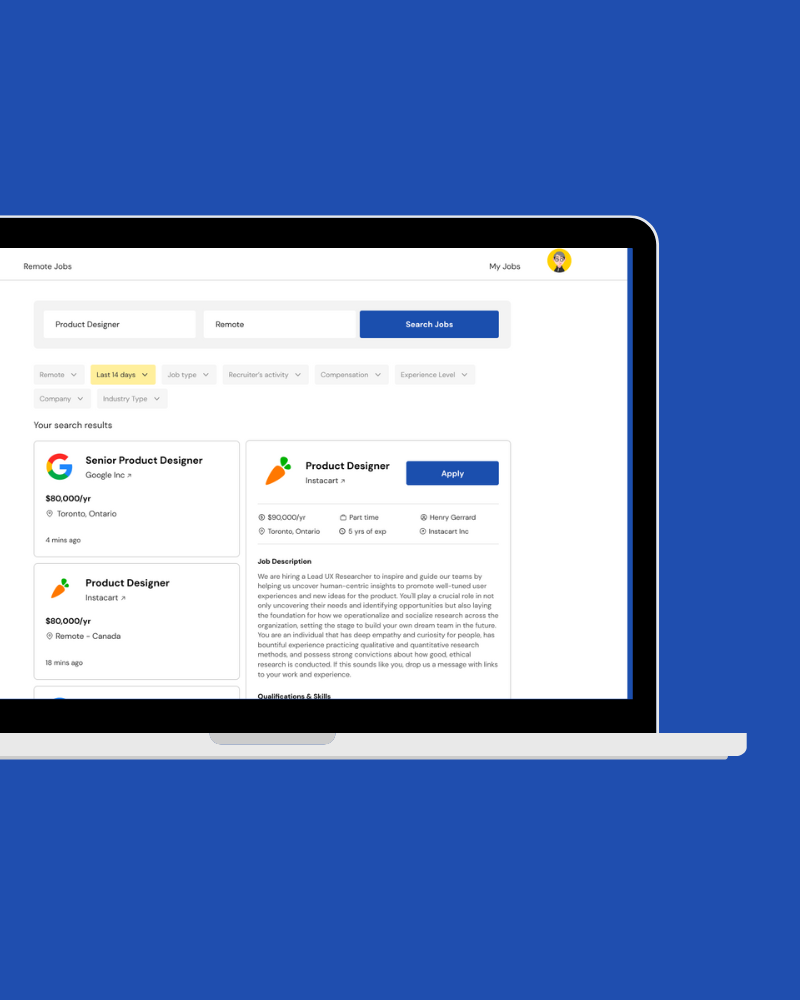
Job Board
Company: Unnati
Creating a more relevant job board with initutive design experinces. This web application allows users to create profile and apply to jobs within a minute.
Read more